こんにちは。松井です。
今回は、アプリ開発で
「地味に」生産性のあがるツールを5つ紹介します。
すでに知っているツールもあると思いますが、
ぜひ読んでみてください!
Clipy (フリップコピー履歴ツール)
このアプリを見つけたときは、
「なんでもっと早く、
この発想にならなかったんだろう???!」
と、
衝撃ものでした。
コピペ。
それは、PC作業をしていて、1日に何十回、
いや、何百回とする行為、
な訳ですが、
何度もコピペコピペしてると、
ちょっと前に使ったやつをもう一回使いたくなって、
また同じやつをコピーしてペーストする。
そんな地味なもどかしさを感じたことが何度もありました。
しかし、
Clipyでは、コピーした履歴が残るので、
一度コピーしたものは、何度でも即ペーストでき、
そのもどかしさとは、おさらばです。
正直これは、アプリ開発するしないに関わらず、
PCを使うひとは、全員いれたほうがいいアプリだと思ってます。
Clipy は、Mac対応のみですが、
Windowsでは、Clibor(クリボー)というツールもあります。
僕は、会社のPCはWindowsなので、Cliborも愛用しています。
最近みたら、CliborもMac対応していたので、
Mac、Windows両方つかうよ! ってひとは、Cliborがいいと思います!
・Clipy for Mac
・Clibor
・Clibor for Mac
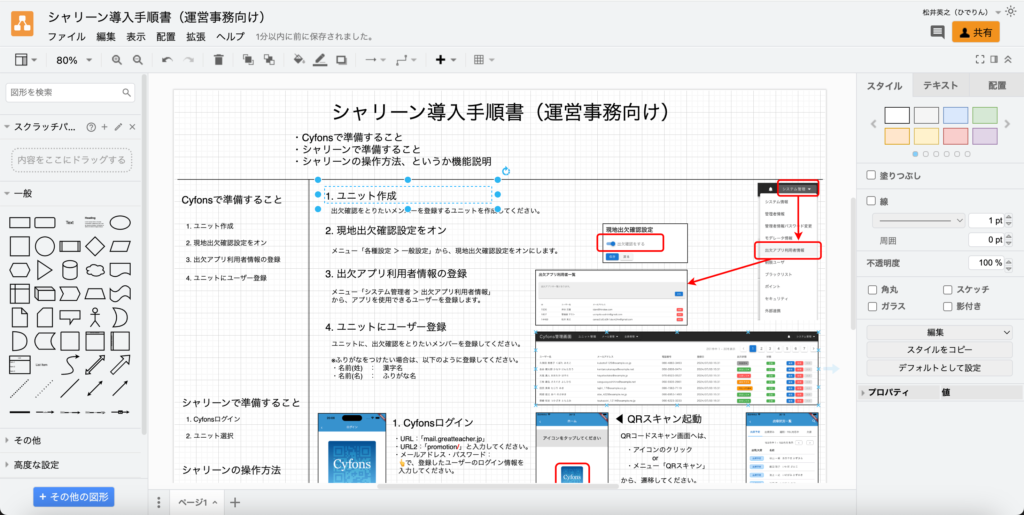
draw.io (フローチャート、作図、設計書作成ツール)
こちら、僕が大学生の頃から使っていて、
なんだかんだ、7年以上愛用している作図・設計ツールです。
フローチャートや(図や画像を使った)設計書を書くのに、重宝しています。
こちらは、言葉で説明するより、こんな感じのものが作れるよ、
とサンプルを見せた方が良いと思うので、
いくつか、今までつくったものを、集めてみました。
操作性も、とてもシンプルで素晴らしいし、
作ったものは、Googleドライブにも保存できるので、
共有も簡単です。
便利です! 好きです!
設計書などを書く前には、ノートにまとめるのもおすすめです。
エックスサーバー (レンタルサーバー)
おそらく、ブログをやってるひとは、
ほとんどが知っている「エックスサーバー」というレンタルサーバーです。
これは、ブログをやりたいひと以外いらないでしょ!
と、いままで思っていたのですが、
最近、自分用のアプリを作るようになってから、
アプリ設置用に、めっちゃ重宝しています。
自身の日常を豊かにするアプリ開発。
アプリ開発というと、上司から指示されたり、
クライアントからお願いされたりして、行うことが
いままでの普通の感覚だったのですが、
日々の自分の業務のなかの
地味にやりづらいことや、めんどうなことを、
小さなアプリを作って解消していくと、
なにかと、はかどることに気づいてからは、
ちょくちょくと小さなアプリを作るようになりました。
Excelで作られた
共有サーバーにおかれた課題管理表を読み込んで、
キレイなWEBページに加工して、読みやすくしたり。
AWS CLIを使って、
EC2の起動・停止をブラウザを開かずとも、
batファイル ダブルクリックでできたり、
と。
そこで気づいたのは、
自分の業務も、効率化できないのに、
どうやって、人様の業務を効率化できるアプリを開発できるというんだ?
ってことです。
いわんや、できるはずがないように思います。
まずは、自分が使いたいアプリをつくってみる。
で、実際に使ってみる。
僕は、「日記の魔力」という本を読んでから、

この本に書かれているような日記のつけ方をしたい!
と思い、本の内容をもとに、自分用の日記アプリを開発して、
WEB上に置いています。
この本は、僕のいるコミュニティで1年ほど前ほど前に
話題になったのですが、良い本なので、ぜひおすすめです。
特に、日々の忙しさに飲まれて、等身大の自分の姿を見失ってしまって
いるひとにおすすめです。
アプリは、誰かのために作る前に、
まずは、自分のために作り、
そして使い勝手が良くなったり、ひとに見せて
「え、何それ、おれも使いたい!」
という声が上がりはじめてから、
公開できるアプリとしてつくっていく。
そういう「おすそわけ」的なアプリ開発があってもいいんじゃないか、
と思っています。
VS Code (の使い方)
お次は、エンジニアであれば、使ったことない人のほうが少ないのでは?
という気がするこのツール。
vscodeが、便利でサイコーなツールであることは
いうまでもないのですが、
今回あえてあげさせてもらったのは、
「vscode、本当に使いこなせてますか?」
という疑問提起をしたかったからでございます。(口調が変になりました)
ひとが、どんな風にコードを書いているか、
って、知っているようで、実は知らない。
実際に、みてみると、学びが多いです。
こんな順番に書いていくんだ、とか、
こんなショートカット使ってるだ、とか、
こんなふうにデバックしてるんだ、とか。
若干話はそれますが、
僕は、職場の(20歳くらい上の)先輩に
質問や相談にいった際には、
・どんな風に調べものをしてるか
・どんなコマンドを使ってか、
・どこをみてるのか、
など、よくみて、メモをとって、
自分の席に戻ってから、こっそりとマネをしてます。
マネして気づく、レベル差。
僕もそれなりに開発やってきて、
「なかなかできるようになってきたな」
と時折思うのですが、
先輩のマネをしてみると、
「自分なんてまだまだ、足元にもおよばなかった。。。」
なんてことに、よく気づかされます。
自分の中の最適解が、ちっとも最適ではなかった、的な。。。
ということで、
今回は、いくつか僕が好きなコーディング動画を紹介しようと思います。
(VSCODEじゃないやつもありますが、そこはご愛嬌)
どれも、javascriptでの実装ですが、
ふだんjavascriptを使わないひとでも、楽しめる内容に
なっていると思います!
○✕ゲーム(ちょっと長いですが、1番おすすめ!)
テトリスつくってみた
オセロ
本堂さんも、ヘロンさんも、
いま上がっている動画は、ほぼ全部見ているくらい、僕は好きです!笑
ノート (手書きがすべてのベース)
エンジニア・プログラマーといっても、
コードを書いている時間って、実際のところ少なくないですか?
ぶっちゃけ、実際に手を動かして、
コードを書いているのは、作業時間のうちの、2、3割くらい。
(なんなら、もっと少ない?)
ほかは、調べものや、システム設計、フロー設計など、
どんな風にコードを書くのかを、考えたり、
ほかのアプリがどう実装してるのか、コードを読んだり、
ひとに話を聞きにいったり、資料にまとめたりする時間。
ここがほとんど。
実際に手を動かしてコードを書くのは、
最後のアウトプットというだけ。
結局は、そこまでの
「なにをつくるのか?」への練りこみが、
プログラミングの9割だと思ってます。
そこで、僕が、よく頭の中の整理と、練りこみを
サポートしてもらっているのが、
「ノート」
です。
ノートPCの前に、ノートを広げて、
ボールペンでごりごりと書きこんでます。
いくらデジタル化が進んでも、アナログ。
手書きのノートの代わりになるものは、なかなかないですね。
(ノートはこちら、「シン・ノート」を愛用してます!
https://motomotolabo.com/pages/sinnote)
天才数学者 岡潔(おか きよし)は、
著書「人間の建設」のなかで、このように言っています。
「文章を書くことなしには、思索を進めることはできません。
書くから自分にもわかる。
自分さえわかればわかればよいということで書きますが、
やはり文章を書いているわけです。
言葉で言いあらわすことなしには、人は長く思索できないのではないかと思います。」
この本は、僕のいるコミュニティで、たびたび話題になる本なのですが、
天才数学者ですすら、
思索のために、まずは、書いている。
書いて、一度、頭から出してみるからこそ、
いまの自分が考えていること、
足りていること、欠けているところが、分かる。
そして、そこから、次の思索をしていく。
天才すら書くのですから、
凡人たる僕など、言わずもがな、です。
高橋 政史著
「図解 頭がいい人はなぜ、方眼ノートを使うのか?」
がおすすめです。
ノートのとり方。
学んでみると、こんな活用できるんや!
と、驚きの連続です。
開発日記を書くこともおすすめなのですが、
ここでその話をはじめると、収まりが効かなくなるので、今日はここまでで。
高橋 政史著 「図解 頭がいい人はなぜ、方眼ノートを使うのか?」
さいごに
今回は、ツール紹介というよりは、
ツールの「使い方」紹介という話がメインになりました。
僕は、最後の宮大工と呼ばれる「西岡常一(つねかず)」さんの
本を読むのが好きなのですが、
神社・仏閣を手がける宮大工の世界では、
現代のように電気工具などの便利な道具がたくさん出ていても、
やはり、まずは、鉋(かんな)や鑿(のみ)から。
そして、何より、研ぎ。
自分の道具は、自分で使えるようにできるようになる
のが最低条件だし、
十分に使いこなせるようになって、
初めて、自分があらわせる。
と、言います。
この本を読んだとき、
「プログラマーにおける研ぎとはなんだろう?」
と思いました。
いま、こうかな?と思っているその問いへの
答えのひとつは、
「自分がつかっているツールを知り尽くすこと」
それぞれのツールを、どう使うのが、一番そのツールが活きるのか?
機能の多さに圧倒されていたり、
振り回されたりしているうちは、
そのツールを使いこなしているとはいえない。
場面場面に応じて、使い分け・調整ができてこそ、
道具をあつかえるようになった
といえるのかな、と思いました。
プログラミングの歴史は、
80年と短いからこそ、
宮大工など、2000年以上の歴史を持つ
職人さんから学べることが多いです。
では、今回はこのへんで。
ここまで読んでいただき、ありがとうございました!
松井