こんにちは、松井です。
毎日のツイート数をカレンダーに図示するツールを作ってみました。
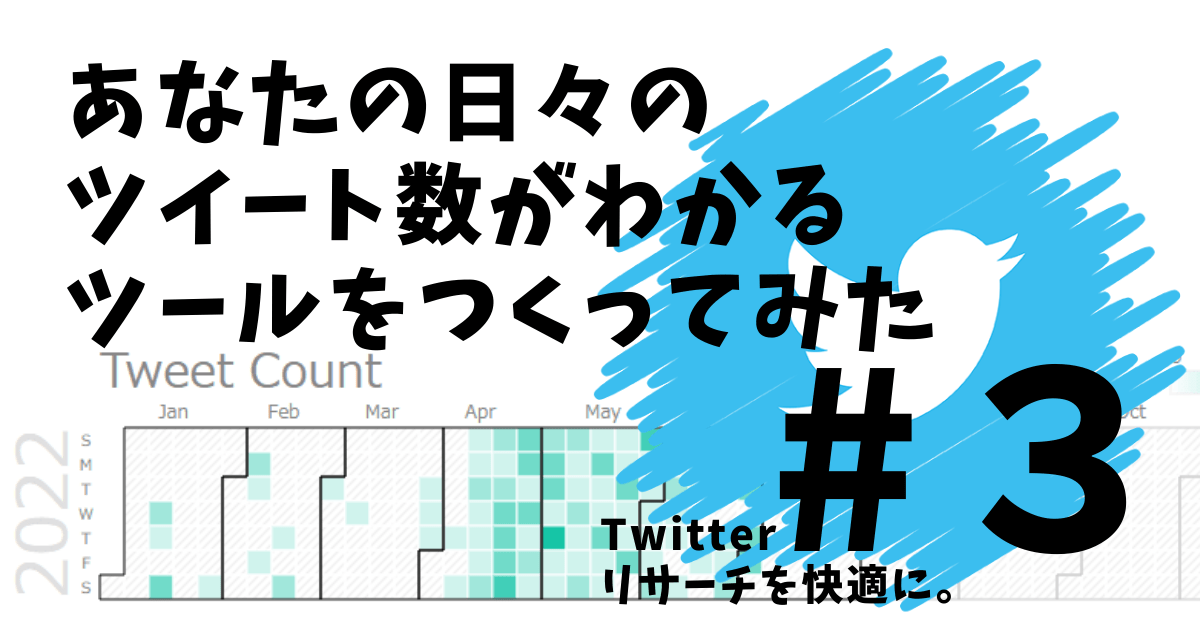
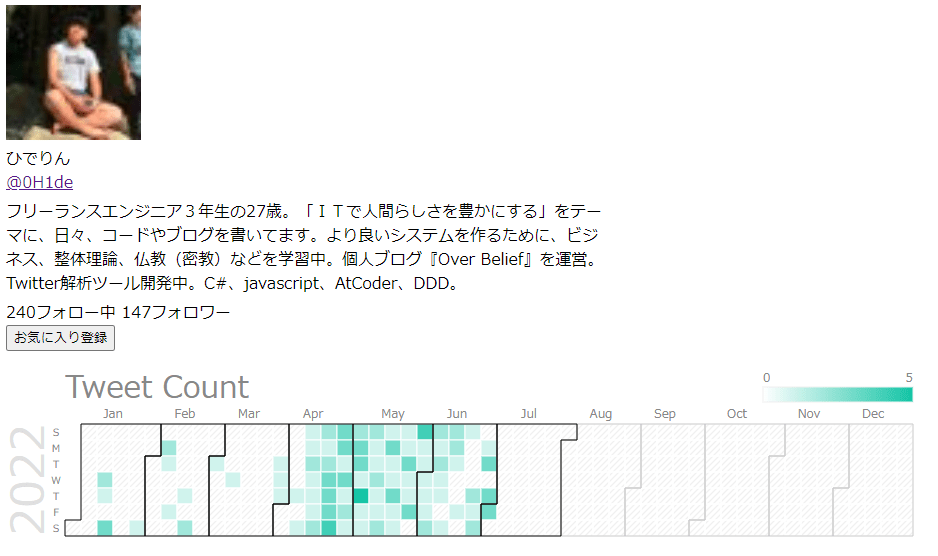
(↓ こんな具合にみれます。)

カレンダーに四角く色がついているところが、
ツイートをした日で、色が濃いほど、多くツイートをしたことが分かります。
今回は、Google Chartsを使ったカレンダー表示について、紹介しています。
(ツイートの取得は、別で、CoreTweetで行っています。)
Google Charts を使ってみる
Google Charts については、Google さんが
公式でかなり詳しい資料をだしてくれています。
なので、詳しい実装方法はそちらを見てもらうとして、
ここでは、
公式の通りに実装してるにも関わらず発生する
「google.visualization.~ のコンストラクタがないというエラー」
が起こらないようにするための、実装コードを紹介します。
google.visualization.~ のコンストラクタがないというエラー
実装コードの紹介の前に、まずは、感謝を伝えたい。
google.visualization.~ のコンストラクタがないというエラー…。
このエラーの解決方法を教えてくれたのは、Komaleswari C さんでした。
僕は、あなたが、どこのどなたかも、
お住まいの国も分かりませんが…、
本当にありがとうございました!!
このエラーは、本当に解決の糸口が見つからなくて、
インターネット上の
いろんなブログやチャットを見てまわって、
まわってまわって、やーーっと、出会ったのが、
Komaleswari C さんの投稿でした。
本当に助かりました。
この場を借りて、感謝いたします。
なんというか・・・、
「技術というのは、
過去、現在含め、
様々なひとの貢献の上に、成り立っている」
ということを改めて感じました。
当たり前のように、いま使える
技術・知識・テクニックも、
先人たちが積み上げてきてくれたおかげで、
いまのカタチがあるのだな、
と。
・・・ってことで、実装コードを見ていきましょう!
TypeError: google.visualization.Calendar is not a constructorの回避方法
エラーを回避するための、コードがこちら。
function drawChart(data, chartTargetEle) {
const __drawChart = () => {
var dataTable = new google.visualization.DataTable();
dataTable.addColumn({ type: 'date', id: 'Date' });
dataTable.addColumn({ type: 'number', id: 'Count' });
dataTable.addRows(data);
var chart = new google.visualization.Calendar(chartTargetEle);
var options = {
title: "Tweet Count",
height: 350,
noDataPattern: {
backgroundColor: '#f0f0f0',
color: '#fff'
},
colorAxis: {
minValue: 0,
colors: ['#FFFFFF', '#14c4a5']
}
};
chart.draw(dataTable, options);
}
if(!google.visualization || !google.visualization.DataTable || !google.visualization.Calendar)
{
// https://groups.google.com/g/google-visualization-api/c/yzBtf7xl0dE?pli=1
google.charts.load("current", {packages:["calendar"]});
google.charts.setOnLoadCallback(function() { __drawChart(); });
return;
}
__drawChart();
}
▼ ポイントは、ここです。
// 修正前(Google公式)
google.charts.setOnLoadCallback(drawChart);
// 修正後
google.charts.setOnLoadCallback(function() { __drawChart(); });コールバックへのfunctionの渡し方に、工夫が必要でした。
TypeError: google.visualization.DataTable is not a constructorの回避方法
上のコードを実装すれば、おのずと回避できました。
今回は、GoogleChartに終始したので、
その他のこと(ツイート情報の取得の仕方など)については、特に言及しませんでした。
もし、「他のコードも全文みせてくれ!!」って方がいましたら、
>>GitHub にあがってますので、こちらをどうぞ。
どんな機能が実装されているかは、ここにまとめてありますので、
気になるものを使ってみては! と、思います。
では、今日はこのへんで。
ありがとうございました!
p.s.
Thank you, Komaleswari C !
p.s.s.
こんなツールもつくってます。
>> 【CoreTweet】Twitterプロフィールリサーチを自動化してみた【C#】
ちなみに、今回のツイート情報は、CoreTweetから取得してます。